插件应用市场

颜色对比
颜色对比度计算
# 颜色对比度测试
在web设计中,选择较强对比度的前景色和底色是非常重要的。特别对于色弱的人们,如果在彩色
的底上显示对比度很低的文字,那么几乎是无法辨别的。
为了规范颜色对比,使之标准化,WCAG国际组织有一套严格的算法和标准。
AAA大写代表标题文字;aaa代表正文文字。
AAA aaa 代表对比度足够高,可用。
AA aa 代表对比度不太理想,不建议用。
NO no 代表对比度很不好,墙裂不建议用。
基于此算法,做了这个小工具。希望能帮助到有需要的人。
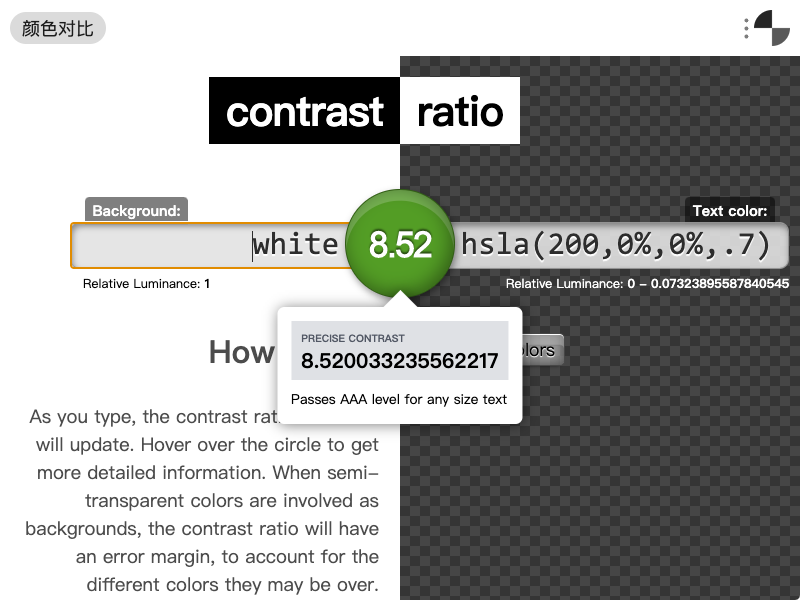
## 图例


## 更新
### v0.1.1
增加深色模式。
### v0.1.0
之前的插件太厚重,与uTools的初衷相违背,就重写了一个,并加入了取色功能(支持快捷键)。
#### 快捷键
B ——取背景色
T ——取文字颜色
S ——切换颜色
### v0.0.2
之前的图床链接失效了,改了下配图,。

### v0.0.1
人生中写的第一个utool插件,纪念一下。
